La optimización de WordPress es un factor clave para garantizar que tu sitio web cargue rápidamente y proporcione una experiencia excepcional a los usuarios. En este artículo te enumeramos lo puntos esenciales que debes tener en cuenta para optimizar WordPress y lograr tiempos de carga inferiores a 1 segundo. Sigue leyendo para descubrir cómo lograrlo.
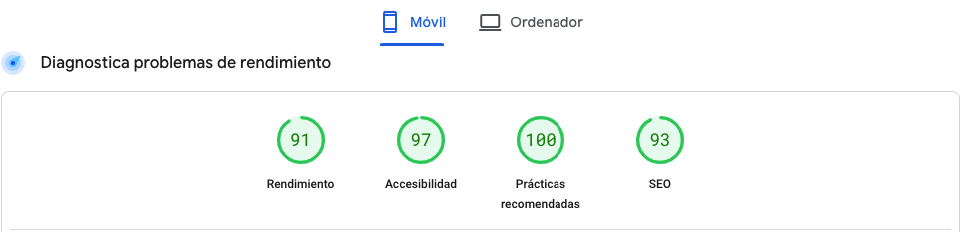
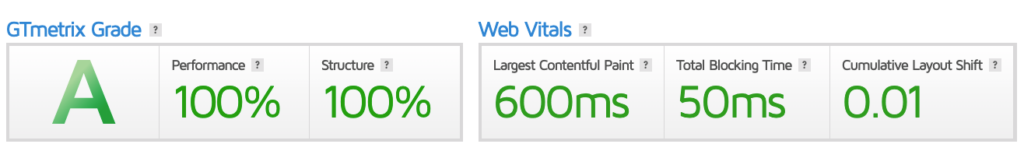
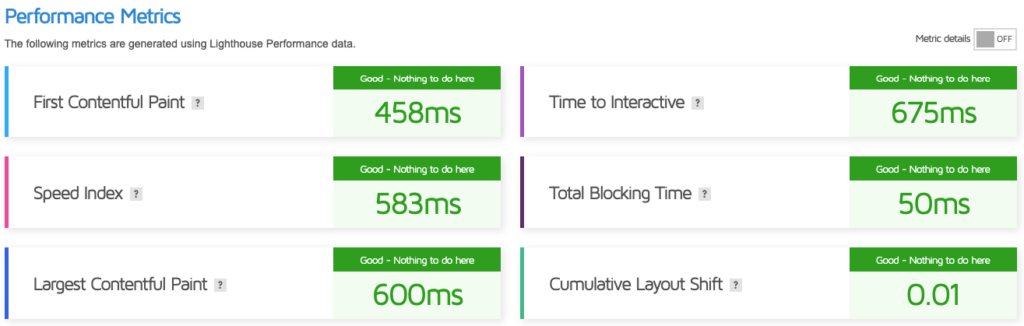
Por cierto, así carga nuestra web, teniendo en cuenta todos los puntos que te mencionamos en este post:


El Servidor o Hosting
Elige un VPS con discos NVME o SSD de alta velocidad
Uno de los aspectos más importantes para la optimización de WordPress es elegir un proveedor de alojamiento adecuado. Opta por un VPS (Servidor Privado Virtual) que utilice discos NVME o SSD de alta velocidad. Estos discos ofrecen una mayor velocidad de lectura y escritura, lo que mejora significativamente el rendimiento de tu sitio web.
Hoy en día puedes conseguir un alojamiento en un servidor Plesk o Cpanel a un precio muy asequible.
La plantilla
Utiliza la plantilla GeneratePress para WordPress
La elección de la plantilla adecuada puede marcar la diferencia en la velocidad de carga de tu sitio web. Existen miles de plantillas gratuitas, pero no todas valen. No te dejes engañar por plantillas multiusos que prometen el oro y el moro. Nosotros te recomendamos GeneratePress, que tiene una versión gratuita y otra de pago. Merece la pena por un coste de menos de 60€, es una de las mejores plantillas disponibles para WordPress. Es ligera, rápida y altamente optimizada. Con una estructura de código limpia y eficiente, te ayudará a lograr tiempos de carga más rápidos y una mejor experiencia para los usuarios. Es la plantilla que utilizamos nosotros en muchos proyectos y en esta web. Además si vas a montar una tienda online, también es compatible con Woocommerce.
Las imágenes
Optimiza tus imágenes utilizando el formato webP
Las imágenes son un factor decisivo que puede ralentizar tu sitio web, especialmente en los móviles. WordPress, ya permite utilizar el formato de imagen webP, pero ojo, las imágenes las tienes que cargar ya en ese formato, por lo que debes convertirlas previamente. Hay muchos sitios online para hacer esta conversión, por ejemplo, aquí.
WebP ofrece una excelente calidad de imagen con un tamaño de archivo más pequeño, lo que permite una carga más rápida de las imágenes en tu sitio.
Cuidado con las dimensiones de las imágenes
Asegúrate de ajustar el tamaño de las imágenes al tamaño exacto que necesitas para evitar cargas innecesarias. Es decir, si vas a usar una imagen en la web a 200x200px, no la cargues de 2000x2000px. Desde WordPress puedes redimensionar imágenes si lo deseas.
Utiliza SVGs para los símbolos o iconos
Si necesitas utilizar iconos, lo mejor es subirlos en formato vectorial SVG en lugar de PNG, que son más pesados y penalizan más al no poderse comprimir. Los SVGs tienen varias ventajas, entre otras que pesan muy poco además de que no pierden resolución al escalarse el tamaño, al ser vectoriales.
Los Plugins
Elimina plugins innecesarios
Los plugins son una forma genial de conseguir tener funciones que de salida WordPress no tiene. Pero ojo, penalizan mucho. Es normal que en ocasiones instales plugins para probar funcionalidades, que después no utilizas. La instalación excesiva de plugins puede ralentizar tu sitio web. Revisa los plugins instalados y elimina aquellos que no sean realmente necesarios. Además, mantén tus plugins actualizados a la última versión para garantizar un rendimiento óptimo y la seguridad de tu sitio.
Consejo: Utiliza solo los plugins que necesites, cuantos menos, mejor y que sean plugins con autoridad, que tengas la certeza que tienen un respaldo de una comunidad de desarrolladores y que reciben actualizaciones con regularidad y se mantienen activos.
Optimización técnica
Minimiza y combina archivos CSS y JavaScript
Reducir el número de solicitudes HTTP es fundamental para mejorar la velocidad de carga de tu sitio web en WordPress. Puedes utilizar plugins gratuitos como Autoptimize o WP Super Cache para minimizar y combinar automáticamente tus archivos CSS y JavaScript. Esto reducirá el tamaño total de las solicitudes y acelerará la carga de tu sitio. Aunque nuestra recomendación es invertir un poco de dinero en esto y utilizar WP Rocket. Merece la pena
Utiliza WP Rocket para una optimización sencilla y avanzada
Cuando se trata de plugins de caché y optimización de WordPress, WP Rocket es la mejor opción. Este plugin de pago ofrece características avanzadas y es muy fácil de configurar y utilizar. WP Rocket combina múltiples técnicas de optimización, como la minificación de archivos, el almacenamiento en caché de páginas y la compresión de archivos, lo que resulta en un sitio web más rápido y eficiente. WP Rocket funciona a las mil maravillas combinado con el CDN Cloudflare ya que tiene un addon específico.
Habilita la compresión GZIP
Habilitar la compresión GZIP puede reducir significativamente el tamaño de los archivos enviados desde tu servidor al navegador del usuario. Esto se traduce en una mejora en la velocidad de carga. Puedes habilitar la compresión GZIP agregando código en el archivo .htaccess de tu sitio web o utilizando plugins especializados.
Para habilitar la compresión GZIP sigue estos pasos, recuerda que debes hacer una copia de seguridad de tu archivo .htaccess primero en caso de que se generen errores o problemas.
- Necesitarás un programa cliente FTP, como Filezilla, para localizar el archivo .htaccess. Normalmente se encuentra en el directorio public_html de tu sitio web.
- Descarga el archivo y guarda una copia en tu ordenador como respaldo. Luego, pega el siguiente código antes de la línea # END WordPress del .htaccess.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>Optimización de la base de datos
Con el paso del tiempo, la base de datos de tu sitio de WordPress puede almacenar información no necesaria que sobrecarga tu web. Entre los datos innecesarios se encuentran las revisiones de entradas, los comentarios eliminados, las configuraciones de antiguos plugins y las etiquetas no utilizadas.
La optimización regular de la base de datos de WordPress es importante para mantener un rendimiento óptimo. Utiliza plugins como WP-Optimize o WP-Sweep para eliminar revisiones antiguas, spam y otros datos innecesarios de tu base de datos. Esto mejorará la velocidad de carga de tu sitio web. Por cierto, con WP Rocket, esta opción ya está incluída.
El CDN (Content Delivery Network)
Implementa Cloudflare para una mejora notable en velocidad y seguridad
Cloudflare es un servicio gratuito que puede mejorar notablemente la velocidad y la seguridad de tu sitio web. Al utilizar Cloudflare como CDN (Red de Distribución de Contenido), tu contenido se almacenará en caché en servidores distribuidos en diferentes ubicaciones geográficas. Esto reduce la distancia física entre tus usuarios y el servidor, acelerando la carga de tu sitio y mejorando la experiencia del usuario.
Eso sí, debes tener en cuenta que la configuración de cloudflare conlleva realizar cambios en la configuración de los DNS de tu dominio, por lo que debes tener acceso a la gestión del dominio y saber lo que estás haciendo, para evitar males mayores.
Haz pruebas
Una vez que hayas implementado las optimizaciones anteriores, es importante realizar pruebas de velocidad de forma periódica. Utiliza herramientas como Google PageSpeed Insights o GTmetrix para analizar la velocidad de carga y obtener recomendaciones adicionales de optimización.

Continúa optimizando tu sitio web a medida que agregas nuevo contenido y mantén una carga rápida y una experiencia de usuario satisfactoria.
¡Optimizar WordPress para una carga rápida es esencial para brindar una excelente experiencia a los visitantes de tu sitio web! Sigue estos consejos y asegúrate de aplicar las mejores prácticas para lograr tiempos de carga inferiores a 1 segundo.
Preguntas frecuentes sobre la optimización de WordPress
¿Qué impacto tiene la optimización de WordPress en la velocidad de carga del sitio?
La optimización de WordPress mejora la velocidad de carga de tu sitio web, lo que proporciona una experiencia de usuario más rápida y agradable. Los visitantes aprecian la velocidad de carga rápida, y los motores de búsqueda también valoran los sitios web rápidos en sus resultados de búsqueda.
¿Es posible que un sitio web de WordPress cargue en menos de 1 segundo?
Sí, es posible lograr tiempos de carga inferiores a 1 segundo con una adecuada optimización de WordPress. Siguiendo las prácticas recomendadas y utilizando las herramientas adecuadas, puedes mejorar significativamente la velocidad de carga de tu sitio web. Comprueba como carga esta web…
¿Por qué es importante utilizar imágenes webP en WordPress?
El uso de imágenes webP en WordPress es importante porque este formato ofrece una excelente calidad de imagen con un tamaño de archivo más pequeño. Esto se traduce en tiempos de carga más rápidos y una experiencia de usuario mejorada.
¿Cuál es el mejor plugin de caché para WordPress?
WP Rocket es considerado uno de los mejores plugins de caché para WordPress. Es un plugin de pago que ofrece características avanzadas y una configuración sencilla. WP Rocket es altamente efectivo para mejorar la velocidad de carga de tu sitio web.
¿Cuál es la ventaja de utilizar Cloudflare en WordPress?
Cloudflare es un servicio de CDN gratuito que mejora la velocidad y la seguridad de tu sitio web. Al almacenar en caché tu contenido en servidores distribuidos en diferentes ubicaciones geográficas, Cloudflare acelera la entrega de contenido y mejora la experiencia del usuario.















